
5 ejemplos de diseño web inspiradores.
Ùltima actualización en 2 agosto 2024 a las 01:02 pm
Anteriormente, hemos explicado los elementos del diseño web y sus tendencias. Para ayudarle, este artículo presenta 5 ejemplos de sitios web de empresas que adoptan un excelente diseño web. Aquí tienes algo para inspirarte y darte ideas. Siempre puedes recurrir a agencias especializadas en diseño web en Madrid, Barcelona o quizás cerca de ti…
Tener un sitio con un buen diseño web es una necesidad para cualquier negocio. Presenta su marca, sus productos, sus servicios, permite a sus clientes ponerse en contacto con usted y le ayuda a ser visible en línea. Pero para conseguirlo, es necesario contar con un diseño web eficaz. Cuidar el diseño de su sitio web garantizará que deje una buena impresión en sus visitantes.
¿Cómo se realiza un buen diseño web?
Para realizar un buen diseño web, es esencial seguir ciertos principios y técnicas que contribuyen a la creación de un sitio atractivo, funcional y fácil de usar.
Diseño sencillo y funcional: Prioriza el contenido y la facilidad de navegación. El usuario debe poder encontrar rápidamente lo que busca. Utiliza una paleta de colores armoniosa y coherente con tu marca y opta por fuentes legibles.
Interacción con el usuario: Ofrece múltiples formas de interactuar y navegar en el sitio. También puedes incluir animaciones y efectos visuales para mejorar la experiencia del usuario.
Adaptabilidad a diferentes dispositivos: Asegúrate de que tu sitio web sea responsive, es decir, que se adapte a cualquier tipo de dispositivo, ya sea una computadora de escritorio, una tablet o un smartphone.
Optimización para motores de búsqueda: El SEO es esencial para que tu sitio sea visible en los motores de búsqueda como Google. Para ello, debes trabajar en la estructura, los metadatos, las etiquetas alt de las imágenes, la velocidad de carga, entre otros aspectos.
Estos son solo algunos de los aspectos a tener en cuenta cuando se diseña un sitio web. Cada proyecto es único y debe ajustarse a las necesidades y objetivos específicos de cada cliente.
Diseño sencillo y funcional
Un diseño sencillo y funcional se centra en la facilidad de uso y la claridad del contenido. El objetivo es que los usuarios encuentren lo que buscan de forma rápida y eficiente. Para lograr esto, es crucial que el diseño no sea abrumador y que la información esté organizada de manera lógica.
- Menú de navegación: El menú debe ser fácil de encontrar y entender. Evita añadir demasiados elementos para no confundir al usuario.
- Limpieza visual: Evita la saturación de información y opta por un diseño limpio, con abundante espacio en blanco que deje respirar al contenido.
- Uso del color: Utiliza una paleta de colores coherente y atractiva, que ayude a guiar la vista del usuario y le aporte una experiencia visual agradable.
- Tipografía: Elige fuentes legibles, de tamaño adecuado y que se integren bien con el resto de elementos visuales del sitio.
Además, un diseño sencillo y funcional debe ser responsivo, es decir, debe adaptarse a diferentes dispositivos para ofrecer siempre una experiencia de usuario óptima.
Las joyas del diseño web
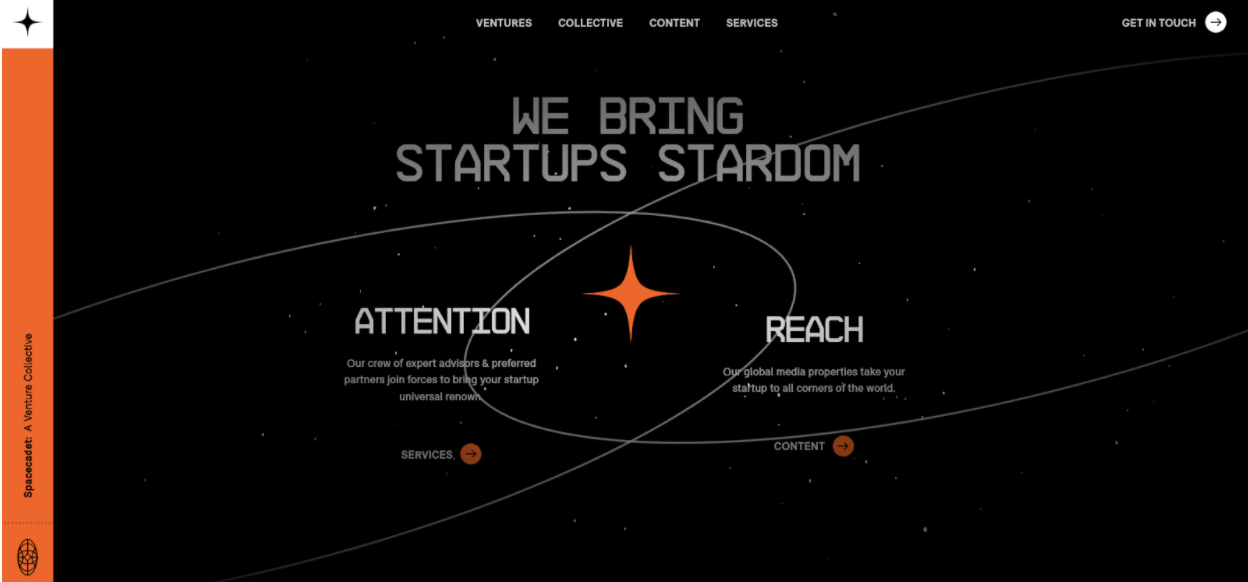
Ejemplo 1 : Spacecadet
Spacecadet es un colectivo de emprendedores que reúne a grandes nombres de la tecnología. Este colectivo ayuda a las empresas a desarrollar muchos aspectos del marketing: campañas publicitarias, relaciones públicas, innovación o estrategia de contenidos. Además, Spacecadet invierte en las empresas que apoya.

La página web de este colectivo, lanzada en 2021, está a la última en cuanto a diseño web. Esto es evidente en su URL, que destaca por su extensión .ventures. La empresa también establece muchos paralelismos con la carrera espacial. El fondo estrellado de la página de inicio y el tema espacial de todas las páginas del sitio son prueba de ello.
Las páginas también se estructuran en torno a tres colores dominantes: negro, blanco y naranja.
La elección de los tipos de letra también es interesante. El tipo de letra de los títulos en caracteres gigantes es retro y contrasta con el tipo de letra más moderno de los párrafos. El conjunto da lugar a un sitio limpio y moderno que permite centrarse en la información proporcionada por Spacecadet.
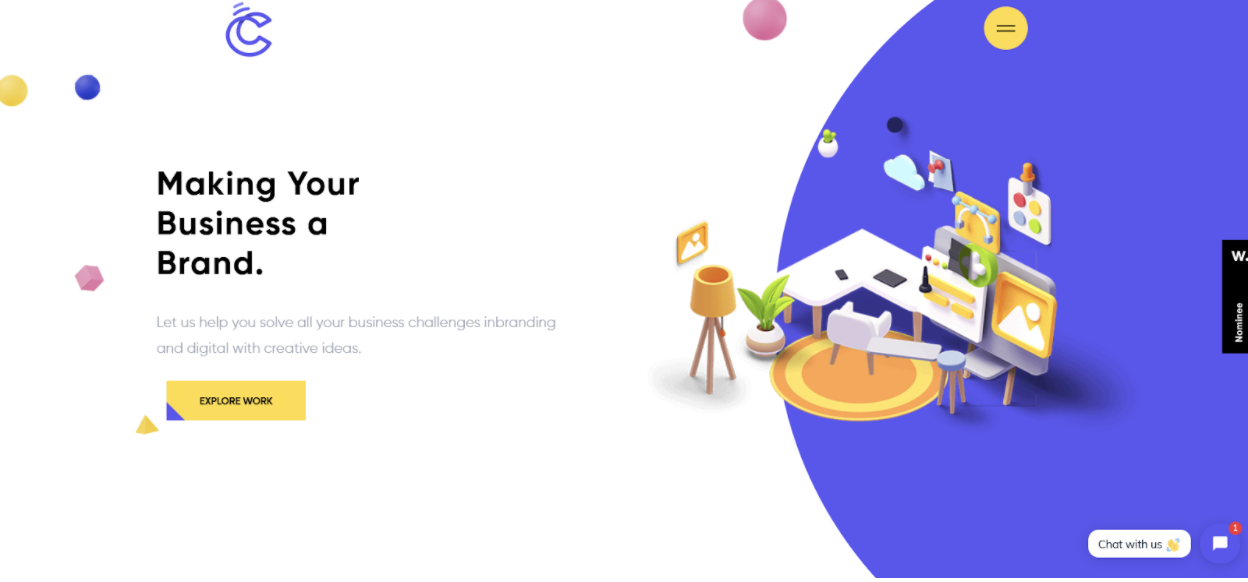
Ejemplo 2 : Cubex
Cubex es una agencia de diseño web del Reino Unido que ayuda a muchas empresas de todo el mundo a rediseñar su identidad visual. Puede ser el diseño de su logotipo, su sitio web o su marca. La empresa ha ganado varios premios por su excelente trabajo.

Aquí tenemos el ejemplo de un sitio web con colores chispeantes. Los diferentes bloques de cada página tienen un color de fondo distinto, lo que permite separar cada idea. La identidad visual de la agencia se basa en tres colores: amarillo, azul y blanco.
Además, el texto de cada bloque se anima en la pantalla, dando una impresión de movimiento y dinamismo. Los contrastes en cuanto a tamaño y peso de la letra ayudan a resaltar cierta información. Sin embargo, podemos lamentar que algunos textos explicativos estén escritos en un tamaño demasiado pequeño para ser legibles a primera vista.
Nos gusta especialmente la variedad de imágenes que se desplazan por la pantalla. Ilustran muy bien las ideas que se suceden. Por ejemplo, un pulgar hacia arriba ilustra los testimonios de clientes satisfechos. El formulario de contacto está rodeado de una campana, un calendario y una burbuja de chat.
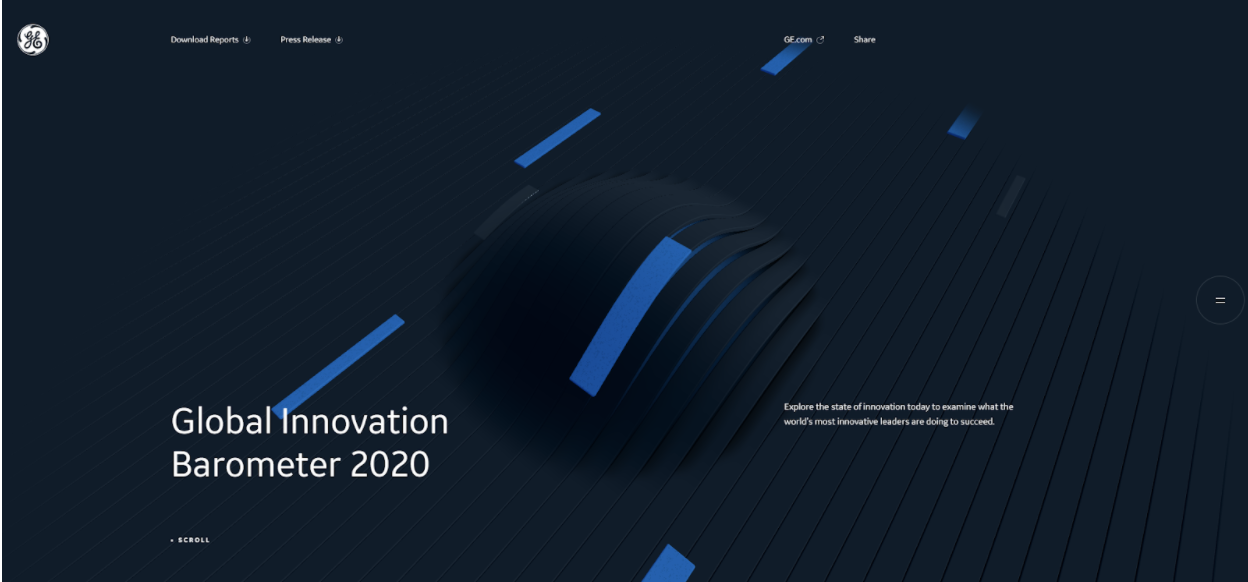
Ejemplo 3 : Barómetro Global de la Innovación de GE
Cada año, el Barómetro Global de la Innovación de General Electric destaca el papel de la innovación en el desarrollo empresarial. En 2020, la encuesta interrogó a no menos de 3.400 líderes empresariales de una amplia gama de sectores.

El lector es recibido por una primera pantalla muy sobria. Explica en qué consiste el Barómetro Global de la Innovación. La particularidad de este sitio es que toda la navegación puede hacerse desplazándose hacia abajo. Si quiere saber más sobre alguna de las secciones, un botón «Ver» se mueve al mismo ritmo que el ratón.
Así, este sitio web es un muy buen ejemplo de diseño web gracias a:
- Una navegación ergonómica.
- Tamaños de letra muy diferentes.
- Un fondo constantemente animado que cambia de dirección de una sección a otra.
El conjunto da lugar a un sitio extremadamente moderno y dinámico.
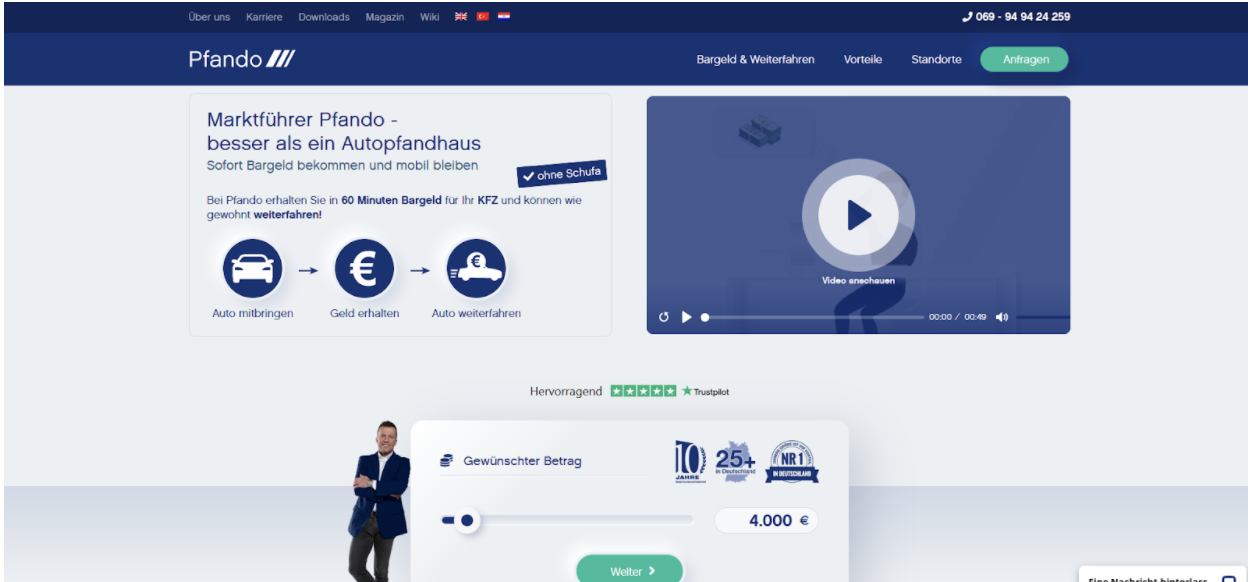
Ejemplo 4: Pfando
Pfando es una empresa alemana de empeño de coches. Con sus servicios, los clientes pueden empeñar sus coches y seguir utilizándolos con normalidad.

Al igual que los otros sitios web de nuestra selección, este sitio tiene un diseño algo más clásico basado en cuatro colores dominantes: azul oscuro, verde botella, gris y blanco. Aunque sea una web más sobria, nos gustan algunas de sus elecciones gráficas. En particular, los bloques en relieve o el mapa interactivo que traza la ubicación de las diferentes agencias de la empresa.
El diseño de este sitio está bien pensado, hasta la elección de las fotografías para las ilustraciones. Las fotos encajan muy bien en los diferentes bloques del sitio y no tienen colores demasiado vivos, lo que permite concentrarse en lo esencial: la información sobre Pfando y sus servicios.
Ejemplo 5: Empresa 2Minimum
El último ejemplo es un sitio web de la Compagnie 2Minimum, una compañía de danza con sede en la zona de París.

Este sitio, con una ergonomía muy particular, no tiene un banner superior ni un menú. De hecho, el acceso a las distintas secciones del sitio se realiza desde los bordes de la pantalla. Además, el uso de caracteres muy grandes y un tipo de letra puede resultar confuso en la primera visita, pero forma parte de la identidad visual de la empresa.
Por último, la elección de las imágenes de fondo, tanto estáticas como dinámicas, añade peso a la información textual, al tiempo que ofrece una primera visión del trabajo artístico y escénico del colectivo.
¿Y si su sitio fuera la próxima pepita?
Nuestra selección de 5 ejemplos de sitios web puede haberle dado ideas o una dirección artística para su sitio web. ¿Quiere crear su sitio web desde cero? ¿O quiere mejorar el diseño de su sitio? Para ello, le aconsejamos que recurra a una agencia de identidad visual. Podrán guiarle para que su sitio web sea un medio de comunicación eficaz y a la vanguardia del diseño web.





